商品対応表の登録
商品対応表を登録することで、ECサイトに登録されている商品コードとSTOCKCREWシステムの商品コードを紐づけることができます。これにより、APIで受注取り込み時に商品が自動で取り込まれるようになります。
商品対応表とは
商品対応表は、STOCKCREWシステムの商品コードと、各ECサイトに登録されている商品コードを対応づける設定です。この対応づけにより、以下の機能が利用可能になります。
- API経由での自動商品取込
- 在庫連携機能による在庫数の自動反映
- 受注取り込み時のSKU一致による自動マッチング
※商品コードが両システムで同一であれば、自動マッチングは可能ですが、在庫連携を行うには商品対応表の登録が必要です。
登録前の注意点
- 商品対応表の登録は、入荷予定の登録前に完了している必要があります。
- STOCKCREWシステムの商品コードが複数登録されている場合は対応できません。
- 商品対応表を未設定でも、商品コードが一致していれば注文の取り込みは可能です。(在庫連携は不可)
各ECサイトの登録方法
| ECサイト | 登録方法 | 手動登録 | 補足 |
| Shopify | APIインポート | ✕ | Shopifyの注意点 |
| BASE | APIインポート | ✕ | 注意事項 |
| 楽天※ | モール形式CSVインポート | ✕ | ※SKUプロジェクト 適用前店舗 |
| 楽天※ | モール形式CSVインポート | ✕ | ※SKUプロジェクト 適用後店舗 |
| カラーミー | APIインポート | ✕ | カラーミーの注意点 |
| Yahoo! | モール形式CSVインポート | ✕ | API連携をしていない場合、 通常のインポートが利用可 |
| ショップサーブ | モール形式CSVインポート | ✕ | API連携をしていない場合、 通常のインポートが利用可 |
|
Makeshop
|
モール形式CSVインポート | ✕ | API連携をしていない場合、 通常のインポートが利用可 |
|
Qoo10
|
モール形式CSVインポート | ✕ | API連携をしていない場合、 通常のインポートが利用可 |
|
Temu
|
モール形式Excelインポート | ✕ | - |
|
Futureshop
|
APIインポート | ✕ | - |
|
ネクストエンジン
|
CSVインポート | ✕ | - |
|
クロスモール
|
CSVインポート | ✕ | - |
|
ecforce
|
指定なし | ○ | - |
|
EC-CUBE4
|
指定なし | ○ | - |
|
他ECサイト
|
手動登録またはCSVインポート | ○ | - |
登録方法①:手動登録
-
商品対応表画面の表示
画面左側のメインメニューから、[商品管理] → [商品対応表] をクリックします。 -
新規作成画面の表示
商品対応表一覧の左上にある [新規作成] ボタンをクリックします。 -
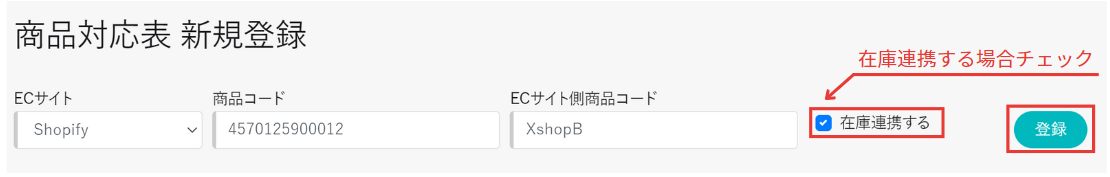
登録情報を入力
新規登録画面で、以下の情報を入力します。- 店舗(ECサイト)
- 商品コード(SCシステム側)
- ECサイト側商品コード
-
在庫連携を設定
在庫連携を行う場合は、[在庫連携する] にチェックを付けます。 -
入力内容の確認・登録
入力内容を確認し、問題なければ [登録] ボタンをクリックします。
登録方法②:CSVインポート
-
商品対応表画面の表示
画面左側のメインメニューから、[商品管理] → [商品対応表] をクリックします。 -
新規作成画面の表示
商品対応表一覧の左上にある [新規作成] ボタンをクリックします。 -
CSVテンプレートをダウンロード
CSVインポート(商品対応表) セクションで [CSVテンプレートをダウンロード] をクリックします。 -
CSVファイルを編集
ダウンロードしたCSVファイルの2行目以降に、以下の情報を入力します。
- 商品コード
- ECサイト商品コード
- 在庫連携(連携する場合は「1」)
-
CSVファイルをアップロード
店舗(ECサイト)を選択後、編集済みのCSVファイルを選択して [アップロード] をクリックします。
※ アップロード時にエラーがあると、ブラウザのポップアップで通知されます。内容を修正して再アップロードします。 -
内容の確認・登録
表示された 商品対応表CSV一括読み込み結果 の明細一覧で、登録したい行にチェックを付け、画面下の [この内容で登録する] をクリックします。

※ CSV内に存在しない商品コードが含まれる場合は、存在する商品のみが結果に表示されます。
※ 以下、API連携をしていないECサイトの場合、通常の取り込みCSVファイルが利用可能です。
-
- Yahoo!
- ショップサーブ
- Makeshop
- Qoo10
モール形式も使用可能ですが、不要な項目が含まれていたり、フォーマットに誤りがあるとエラーが発生しやすいため、通常のインポート形式のご利用を推奨します。
登録方法③:APIインポート
※ APIインポートは[Shopify][BASE][カラーミー][Futureshop]に対応しています。
-
商品対応表画面の表示
画面左側のメインメニューから、[商品管理] → [商品対応表] をクリックします。 -
新規作成画面の表示
商品対応表一覧の左上にある [新規作成] ボタンをクリックします。 -
API取り込み開始
APIインポート(商品対応表) セクションで、対象の店舗(ECサイト)を選択後、[APIから取り込み] ボタンをクリックします。 -
商品一覧を確認
ECサイトに登録されている商品一覧が表示されます。 -
商品コードの紐づけ
[商品コード]に対応させる商品コードを入力します。
在庫連携する場合は [在庫連携する] にチェックを付けます。 -
内容の確認・登録
明細行にチェックを付け、画面下の [この内容で登録する] をクリックします。

Shopifyの注意点
- 必ず APIインポート を使用して商品対応表を登録してください。手動・CSVでは在庫連携されません。
- 必ずShopify側のSKU(項目名)を入力後、商品対応表を登録してください。受注情報、在庫情報の連携の際にSKUが必須項目になります。
- APIインポートで表示される商品はShopify側でSKUが登録されている商品です。表示されない場合はShopify側の設定をご確認ください。
BASEの注意点
- BASEでは商品コードの任意設定ができないため、以下のルールに従って対応してください。
-
「種類」のない商品 →
item_idを商品コードとして使用 -
「種類」のある商品 →
item_id:variation_idを商品コードとして使用
※ 「item_id」と「variation_id」を「:」(コロン)で結合したものを商品コードとして使用します。
-
- BASE管理画面では「item_id」と「variation_id」が確認できないため、商品名と照らし合わせて登録してください。
カラーミーの注意点
-
商品コードは「型番」欄に正しく登録してください。
-
オプションが設定されている場合も、各選択肢に「型番」を設定する必要があります。